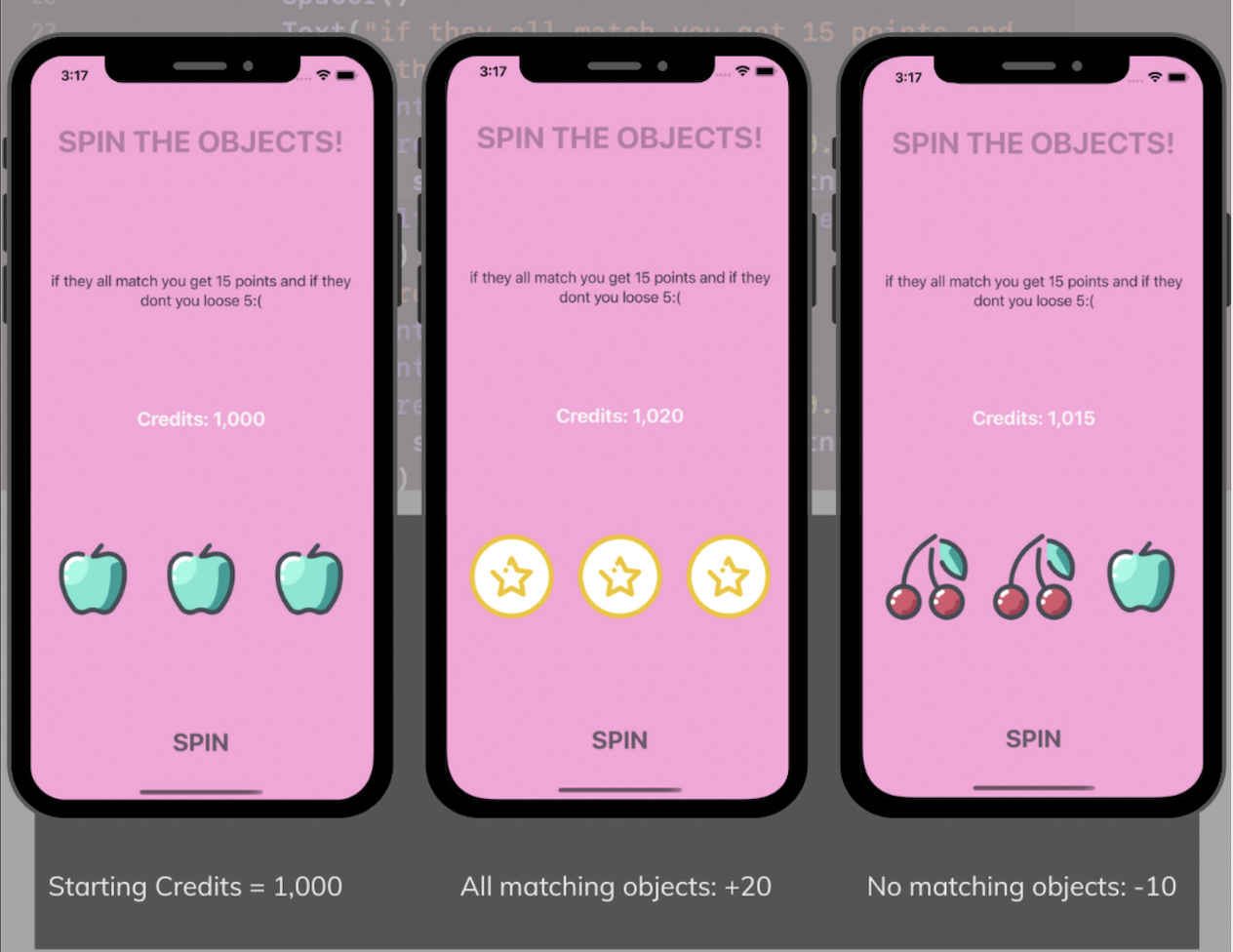
Spin The Objects
This is a simple game I designed that allows the user to spin the objects and earn or loose credits based on the matching combinations

Key Features
The spin button initiates the spinning process and the game randomly selects and displays three objects from a predefined collection. If the objects displayed after spinning are identical the User gains 20 Credits, else if the objects are different the user looses 5 credits
Technical Implementation
This game was developed using Swift Programming Language by using the UIKit framework, employing buttons labels and views. It also includes the use of variables, functions and conditional statements for the functionality of the game
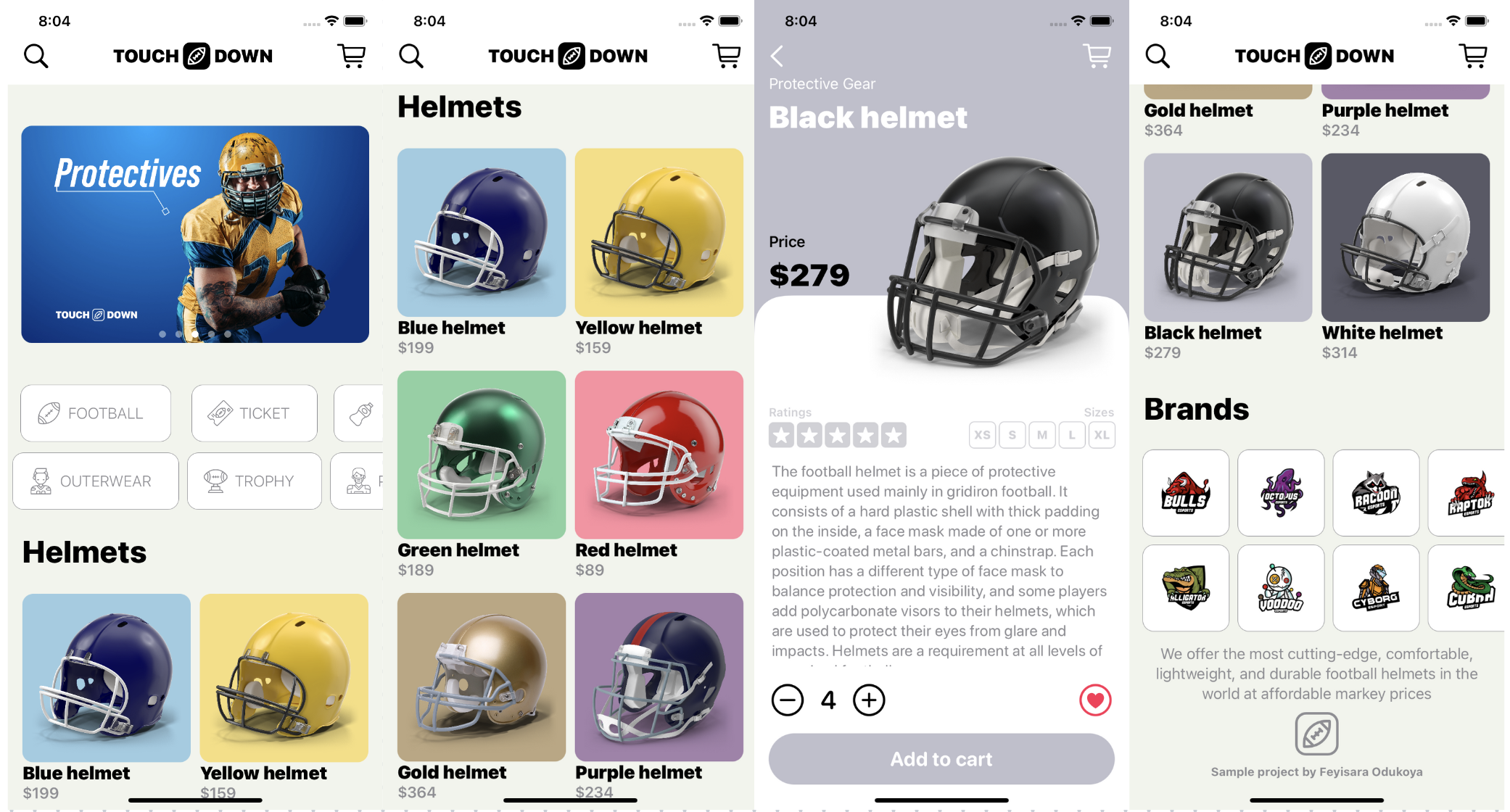
E-Commerce App
Here is screenshots of an E-commerce app I created with SwiftUI. This store does not actually exist but I learnt so much prototyping this.

Technical Implementation
This game was created with SwiftUI and I leveraged various features of SwiftUI to bring this app to life. I was able to fetch data from local JSON files with swiftUI and use forEach view structure to display information within the app; create visually appealing horizontal grid layouts to allow users explore products; learn how to use the enviroment property and observable object wrappers to share data models accross the app; create custom navigation bars and tab views that align with the app's theme to enhance the overall user interface and experience
Chat App
This project is a chat app I created with SwiftUI and Firebase
Technical Implementation
This app was a bit more complex than the other ones I created with Swift because of the backend integration but I learned so much from it! I was able to create a User friendly interface and I integrated firebase Authentication to ensure a secure and seamless user sign up and login process. I also made use of Firebase's Cloud storage to store messages and Images allowing users to share multimedia content. By leveraging Firebase's Realtime Database, I established a dynamic and instant connection to the backend , allowing users to exchange messages with ease.